サイトマップページを作成する PS Auto Sitemap
サイト内のサイトマップページは、訪問者には目次として必要なもの。ページ数が多くなればなおさらです。
PS Auto Sitemapは、そんなサイトマップページを自動作成してくれるプラグイン。デザインも複数用意されてあるので使い勝手がイイ。
プラグインの新規追加からインストール→有効化。
設定手順を解説。
新規ページを作成
ベースは固定ページ。固定ページで新規追加を行う。
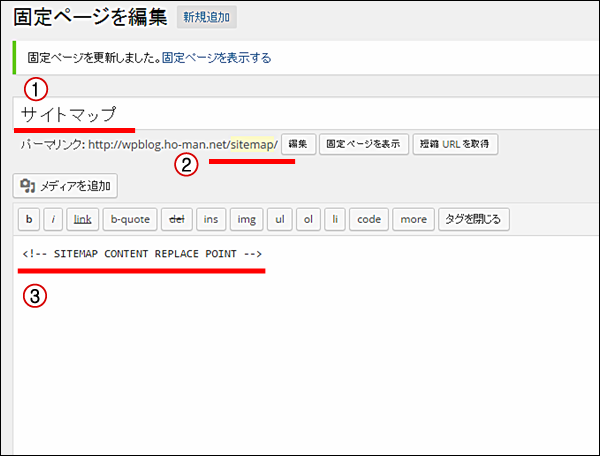
➀ タイトルは「サイトマップ」
② パーマリンクは「sitemap」に修正
③ 本文入力に を入力。
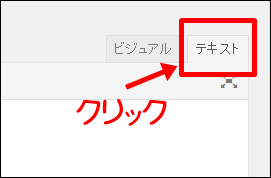
※そのときには、入力画面を(テキスト)に切替えしておく。


ひととおり編集ができたら、公開ボタンで保存。そのあとにブラウザのURLを確認。
赤枠にある数字をメモに控える。(ここでは48)
![]()
次は、設定画面へ。
設定を行う
サイドバーメニュー「設定→Ps Auto Sitemap」で設定ページへ移動。
初期値からほとんどそのままでOK。
【サイトマップを表示する記事】の欄に、先ほどURLからメモした数字(48)を入力。

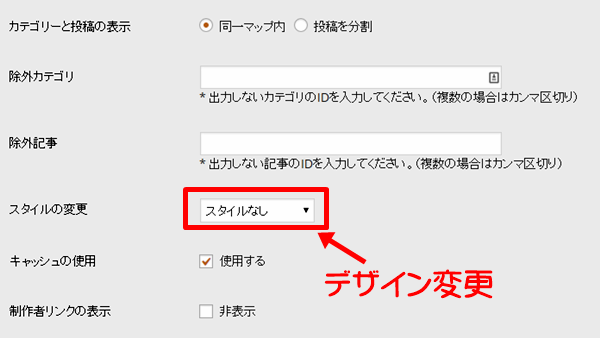
下部では、もともと用意されてあるデザインの変更ができる。全13種あるので、幅広く対応。
きっと気に入るものが見つかるはず。

最後に「変更の保存」をクリック。
画像は、スタイルの変更で「矢印」を選択。一番お気に入りです。
スタイルには14種類用意されているので、お好みをチョイスできます。
次ページでは、各スタイルの紹介。
スタイルについて
あらかじめ14種類も用意してくれているので、遠からずイメージに近いものがあれば使えそうです。
設定の「スタイルの変更」で切替ができます。
スタイルなし
初期時はこれが選択されています。点が前に付いて、文字下に下線が入り、並びもシンプルで無難な感じです。ひととおりのサイトに使えるでしょう。

シンプル
大見出し(h2)には点が付かなくて、文字の上下にすき間が多くなってスッキリしています。

シンプル2
文字の背景に色と枠が付きました。しかし、クセがないので幅広く使えそうです。

チェックリスト
CSSの不具合かなと疑うほど、スッキリしすぎるくらいです。少し物足らないかも。

蛍光ペン
カラフルになりました。ショップには不向きかな。事務系や勉強ブログには使えそう。

ドキュメントツリー
名前のイメージとは違う気がしますが、書類の整理という感じでしょうか。うすくタテのラインが入っています。

付箋
これもカラフルです。見たまま、付箋を貼った感じですね。カワイイ感じに仕上がります。

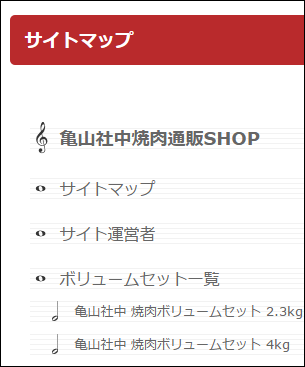
音譜
音楽系に限定されそうですが、その他アート系でもいけそうでしょうか。おしゃれなイメージです。

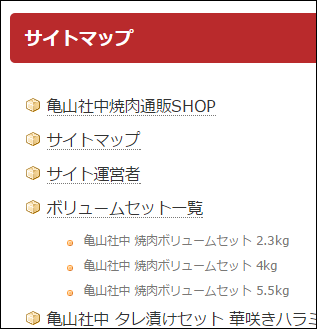
矢印
ノウハウブログなど、私のおすすめです。ショップでは使いにくいかも。

ビジネス
会社やビジネス系に合います。名前とイメージが初めて合致したような気がします(笑)

索引
枠色が濃いので、全体が強調されます。私はあまり…かな。

アーバン
都会的なイメージかと言われてもピンときませんが、シンプルです。

アンダースコア
下線で切り分けています。線色が濃いので少し全体がやかましい感じです。

キューブ
カワイイ感じですね。これも私のおすすめです。ショップでも使いやすいです。

以上、14種類のスタイルをご紹介しました。
いろいろ自分でカスタマイズするのは面倒だという人にはおすすめプラグインです。