HTMLエラーチェッカー|グーグルクロムの拡張機能
HTMLタグの構文エラーチェックをしてくれるグーグルクロムの拡張機能。
タグの閉じ忘れなどを見つけてくれるスグレモノです。
使用時の注意
(2015.4.22 追記)
サイトの自動ログイン、ネット通販での購入時などで入力フォームがある場合に、まれにエラーを起こす原因になります。
実際に私が経験した事象
- 某サイトでの自動ログインに失敗。(ID,パスワード自動入力後にログインするはずが認証失敗でログインできなくなる)
- 某サイトでの購入操作で、決済画面に行けずにエラーを出す
そんな場合は、HTMLエラーチェッカーを無効にすると改善します。
通常時は無効にしておいて、必要な時に有効にするのがいいかもしれません。
HTMLエラーチェッカーのインストール
Googleウェブストアの拡張機能ページへ移動します。
検索フォームで「HTMLエラーチェッカー」と入力して検索開始。

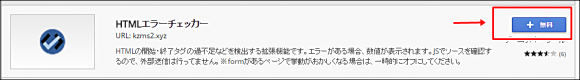
一番上にHTMLエラーチェッカーが表示されます。
右端の青いボタン「無料」をクリック。

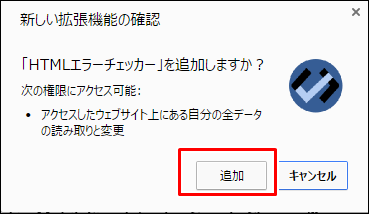
小窓が表示されるので「追加」をクリック。

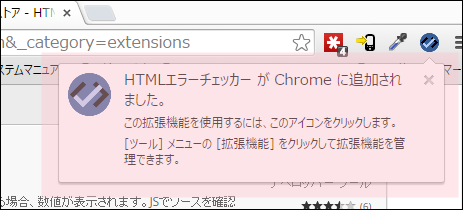
インストールが終わると、下記のように表示が出ます。

HTMLエラーチェッカーの使い方
エラーチェックは自動でやってくれます。
チェックのタイミングはページの読み込み時なので、新しくページを開くときと再読み込み時です。
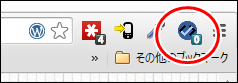
エラーチェックが成功すると、アイコンの右下に数字が出ます。
 この場合はエラーが見つからなかったので「0」となっています。
この場合はエラーが見つからなかったので「0」となっています。
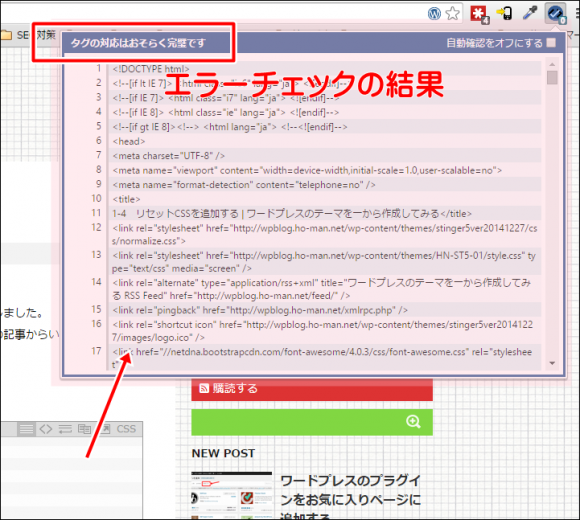
アイコンをクリックすると小窓が開き、表示中のサイトのHTMLソースが表示されます。
左上にエラーチェックの結果が表示、特に問題ない場合は
「タグの対応はおそらく完璧です」といった、少し控えめな文章で評価されます。

エラーを見つけたとき
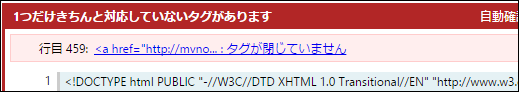
複数個所のエラーがあれば、その個数分の数字が表示されます。

アイコンをクリックしてエラー詳細を確認します。

この場合は、aタグが閉じていないミスを発見してくれています。
リンク文字をクリックで、その場所に移動します。

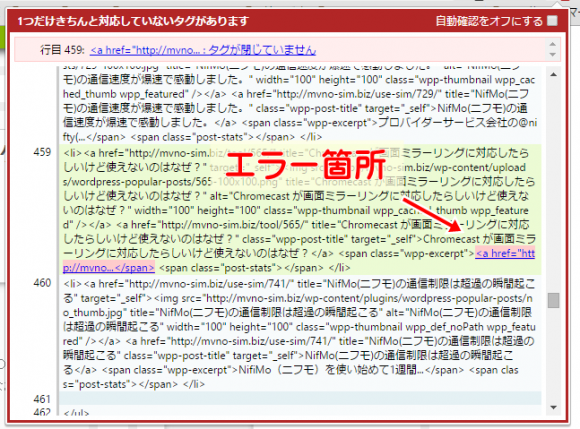
移動先では、エラー箇所がわかりやすくマーカーしてくれています。
エラーチェックのタイミングはサイトの読み込み時なので、自動確認を止めたいときは右上にチェックします。
HTMLエラーチェッカーの評価
操作は単純でシンプルなのが気に入って、今まで作成したサイトをひとつずつチェックしてしまいました。
いつでも気軽にチェックできるのがいいですね。
もちろん、おすすめです。


