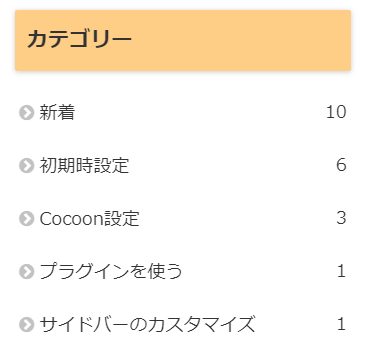
サイドバーのカテゴリーリストがデフォルトでは少しさみしいので、CSSを追加して見た目を変えてみる。

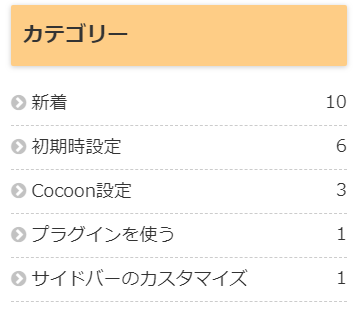
ボーダー線の追加
ここでは点線の下線を追加する。下記にCSSソースを記載。コピペで利用可。
/* リストの下線を追加 */
.widget_recent_entries ul li a, .widget_categories ul li a, .widget_archive ul li a {
border-bottom: 1px dashed #ccc;
padding: 5px 0;
}
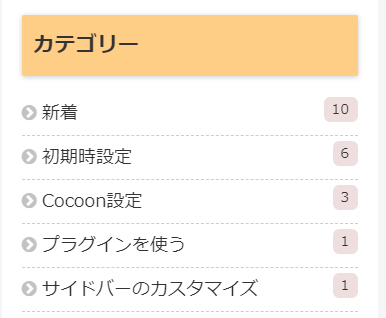
投稿数に背景色
投稿数に背景色をつけて丸みのある表示にする。
/* 投稿数 */
.post-count {
padding:0 8px;
font-size: 0.8em;
background: #efdede;
border-radius: 6px;
}